
FE 개발이 날이 갈수록 복잡해지고 있다.
React를 중심으로 하는 생태계가 빠르게 발전하면서 FE 개발자의 역할과 책임 또한 점점 넓어지고 있다.
UI 컴포넌트 설계, 상태 관리, 스타일링, 테스트,
브라우저와 성능 최적화, 디자인 시스템 등 깊이 파고들어야 할 주제들이 넘쳐나고 있다.
문제는 이렇게 FE 개발의 영역이 전문화되고 복잡해질수록,
FE 개발자로서 커리어를 시작한 나와 같은 사람들은
SW 개발에서 자연스럽게 놓치는 영역이 생긴다는 점이다.
특히 내가 FE개발자로서 놓치게 되었던 영역이 바로 '인프라와 운영'이다.
FE 개발자는 본래 브라우저 안에서 동작하는 코드와 사용자 인터페이스에 익숙하다.
그렇다 보니 서버 환경이나 인프라에 대해서는 접할 기회가 많지 않다.
그래서 프로덕션 환경에서 발생할 수 있는 다양한 운영 문제들을 인지하기조차 어려운 상황이 될 수 있다.


나 역시 최근까지는 마찬가지였다.
화면이 정상적으로 동작하면 충분하다 생각했고,
인프라에 대한 공부는 굳이 내가 할 필요 없는 영역이라 생각하여
항상 우선순위에서 밀려 있었다.
하지만 최근 AWS 환경과 인프라 지식을 접하면서,
FE 개발자도 결국 프로덕션 환경에서 내 코드가 어떻게 작동하는지 이해해야만
더 나은 개발자로 성장할 수 있다는 사실 을 조금씩 깨닫게 되었다.
이 글은 바로 그런 경험에서 출발했다.
FE 개발자는 왜 인프라 영역에 대해 자연스럽게 관심을 놓치게 되는지,
그럼에도 왜 이러한 영역을 이해하는 것이 중요한지 이야기해보려 한다.
FE는 인프라를 왜 놓치기 쉬울까?
FE 개발자들이 인프라나 운영에 대한 개념을 놓칠 수밖에 없는 이유는,
이 직군이 처음부터 출발한 지점과 깊은 관련이 있다.
과거 웹 개발 초창기에는 '프론트엔드 개발자'라는 구분 자체가 없었다.
한 사람이 HTML을 작성하고, 서버를 띄우고,
DB를 연결하고, 때로는 직접 서버에 접속하여 로그까지 확인했다.
웹 개발의 영역 자체가 명확히 구분되지 않았고,
개발자는 자연스럽게 모든 영역을 조금씩 경험할 수 있었다.
그러다 SPA(Single Page Application) 개념이 확산되고
React, Angular, Vue 같은 자바스크립트 프레임워크가 인기를 끌면서
웹 FE 개발이 급속도로 전문화되기 시작했다.
이러한 배경 속에 FE 개발자와 BE 개발자의 역할이 점점 구분, 분리되었고,
프론트엔드 개발자는
브라우저 환경에서의 개발과 사용자 인터페이스 구축이라는
좁지만 깊은 전문성을 갖추게 되었다.
또한 리액트를 비롯한 모던 프레임워크의 등장과 발전은 이 같은 전문화를 더욱 심화시켰다.
이제 프론트엔드 개발자가 학습해야 하는 영역은
(반응형) UI 설계와 개발, 브라우저와 (JS) 코드 기반 성능 최적화,
상태 관리, 디자인 시스템 구축, 등으로 세분화되었고,
이는 프론트엔드 개발자 개인의 역량을 발전시키는 동시에
자연스럽게 백엔드 및 인프라에 대한 관심을 멀어지게 만들었다.
또 다른 이유 중 하나는 다음과 같다.
SPA가 주류로 자리 잡으면서,
프론트엔드는 자바스크립트 코드만 있으면 완전히 동작하는 형태로 발전했다.
이 과정에서 많은 프론트엔드 애플리케이션은
AWS의 S3나 GitHub Pages 같은 정적 호스팅 서비스만으로도 충분히 서비스가 가능했고,
프론트엔드 개발자는 서버 관리나 인프라 지식이 부족해도 충분히 프로덕션 배포를 경험할 수 있었다.
또한 Netlify, Vercel과 같은 너무나도 편리한 도구들이 인프라나 운영 환경에 대한 지식을 몰라도
문제없이 서비스를 운영할 수 있도록 환경을 조성해 주었다.
하지만 이 편리함 때문에,
FE 개발자들은 스스로 인프라나 운영에 대해 학습할 필요성을 느끼기 어려워졌다.
자연히 FE 개발자의 관심과 경험은 React 생태계와 브라우저 내부로 제한되었고,
서버와 인프라는 "누군가 대신 해주는 영역"으로 고정되었다.
실제로 이러한 분리가 효율적일 수도 있지만
결국, FE 개발자들은 인프라가 실제로 어떻게 동작하는지,
그리고 장애가 발생했을 때 무엇을 어떻게 봐야 하는지 알 수 있는 기회 자체를 쉽게 접하지 못했다.
다시말해, FE 개발자 모두가 그런 것은 아니지만
이러한 구조 속에 인프라와 운영을 놓칠 수밖에 없는 환경에서 업무를 해올 확률이 컸다.
최근 Next.js와 같은 프레임워크를 통한 SSR 이 대중화되고 성숙해지면서,
FE 애플리케이션은 다시 서버 환경과 깊은 관계를 맺기 시작했다.
하지만 이미 많은 FE 개발자들이 정적 배포 환경에 익숙해져 있었기 때문에,
복잡한 인프라와 운영 관련 개념을 이해하거나 관리하는 것이 점점 더 어렵게 느껴질 수 있을 것이다.
최소한의 인프라 이해가 왜 필요한가?

FE 개발자는 브라우저에 URL을 입력하고 화면에 보이기까지 과정을
CRP(Critical Rendering Path) 관점에서 이야기하는 경우가 익숙할 수 있다.
즉, 브라우저가 요청을 보내고,
받아온 HTML, CSS, JS 파일을 어떻게 렌더링 하여 화면을 구성하는지에 초점을 맞추는 것이다.
하지만 우리가 작성한 프론트엔드 코드가 실제로 사용자에게 전달되는 과정을 생각해 보면,
브라우저나 자바스크립트 코드 내부에서만 끝나지 않는다는 걸 알 수 있다.
사용자의 요청은 브라우저를 떠나 네트워크를 거쳐 서버로 전달된 후,
다시 HTML 형태로 돌아오기까지 다양한 과정을 거친다.
최소한 내 요청이 어떤 서버 환경을 통과하는지 기본적인 흐름 정도는 이해할 필요가 있다.

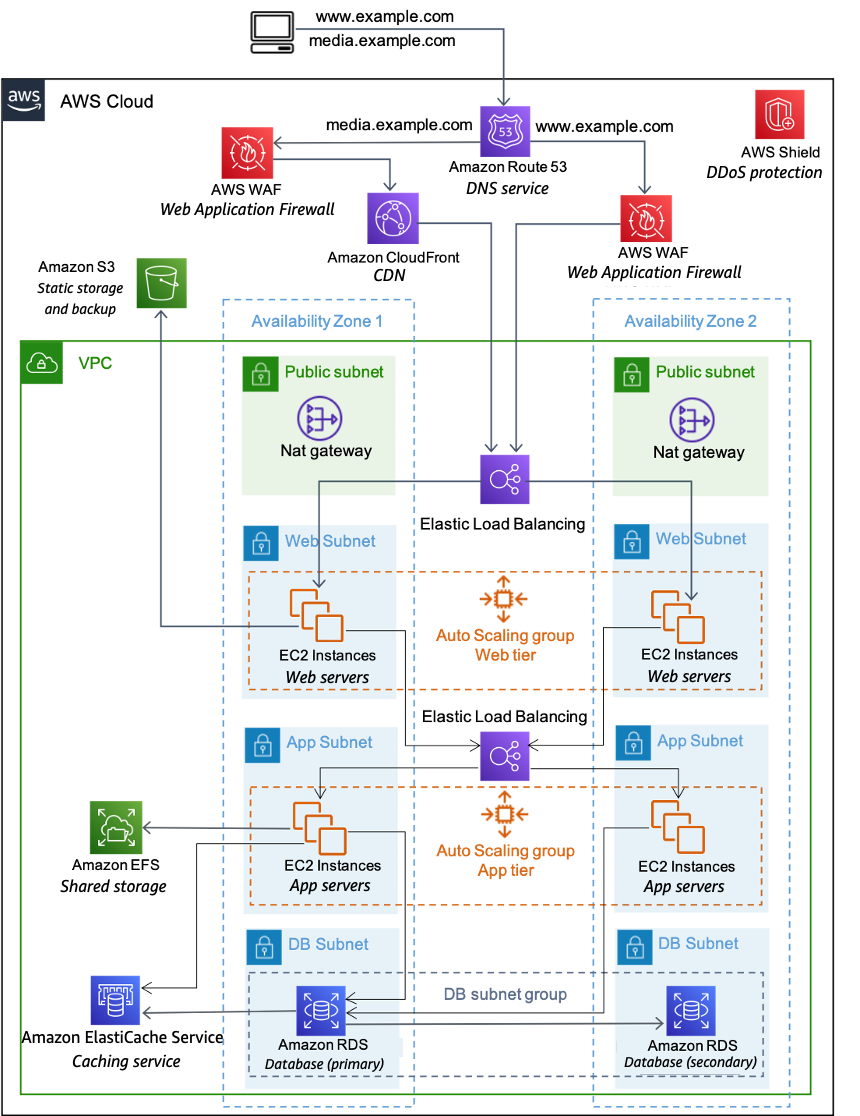
AWS 사용환경에서 예를 들면 (구성은 예시일 뿐이다)
사용자의 HTTP 요청은 CDN (CloudFront)을 통해 캐싱된 리소스를 먼저 조회한 뒤,
캐시 되지 않은 요청은 로드 밸런서(Application Load Balancer)를 거쳐
ECS(Elastic Container Service) 내의 도커 컨테이너에서 실행 중인
애플리케이션 서버(Express 기반의 Node.js 서버나 Next.js 서버)로 전달되어
최종 응답이 생성되고 사용자에게 돌아온다.
만약 본인의 서비스에 대한 인프라 지식을 갖추지 못했다면,
성능 병목이나 오류가 발생했을 때
React의 코드 레벨에서만 무한히 최적화를 반복하거나,
Next.js의 next.config 만 계속 수정하며
실제 원인을 빠르게 파악하지 못하는 상황이 벌어질 수 있다.
반면, 인프라 구조를 이해하고 있다면 문제를 더 빠르게 진단할 수 있다.
예를 들어 SSR 페이지 응답이 느릴 경우
애플리케이션 서버, NextJS의 코드 내부의 문제만 보지 않고,
ALB의 연결 유지 시간(Idle timeout)이나 요청 타임아웃 설정,
Nginx의 proxy_read_timeout 같은 설정값,
CDN의 캐싱 정책과 TTL(Time To Live) 설정까지도 점검할 수 있게 된다.
이처럼 웹 서버의 설정이나 CDN 캐싱 전략,
로드 밸런싱 방식까지 폭넓게 점검하면 성능 최적화에 훨씬 더 효과적으로 대응할 수 있다.
또한 간단한 라우팅이나 리다이렉트 같은 작업도
애플리케이션 코드보다는 인프라 레벨에서 처리하는 것이 더 효율적인 경우가 있다.
디버깅 과정에서도 인프라 레벨의 로그와 지표를 적극적으로 활용하여 원인을 빠르게 진단할 수 있다.
Nginx의 액세스 로그에서 지연된 요청을 발견하거나,
ALB의 모니터링 지표(타겟 응답 시간, 5xx 에러율),
ECS 컨테이너의 CPU 및 메모리 사용률,
Node.js 서버의 Heap 메모리 사용량과 이벤트 루프(Event Loop) 지연 등
구체적인 성능 지표를 통해 더 정확히 문제를 찾아낼 수 있다.
결국 본인의 서비스의 운영 환경의 흐름을 이해한다면,
코드 외부에서도 다양한 최적화 방법을 찾거나, 오류에 더 효과적으로 대응할 수 있게 된다.
이렇게 조금씩 FE 개발자의 시야를 인프라 영역까지 확장하면,
코드 품질은 물론 서비스의 전반적인 안정성까지 크게 향상할 수 있을 것이다.
FE 개발과 신뢰성 있는 소프트웨어
FE개발자가 인프라의 흐름을 이해해야 하는 근본적인 이유는,
결국 우리가 개발하는 소프트웨어가 단지 로컬이나 개발 환경에서만 존재하는 것이 아니라,
프로덕션 환경에서 실제 사용자와 만나기 때문이다.
프로덕션 환경에서 소프트웨어는 신뢰성(Reliability)을 갖춰야 한다.
신뢰성이란 버그 없이 안정적으로 동작하고
장애가 발생하더라도 빠르게 복구할 수 있는 능력이다.
사용자가 갑자기 몰려도 서버가 다운되지 않고 안정적으로 접속을 유지할 수 있어야 하며,
예상치 못한 장애가 발생했을 때 얼마나 빠르게 원인을 파악하고 복구할 수 있는지가 핵심이다.
예를 들어, 갑작스럽게 서버에 트래픽이 몰려 서비스가 느려지거나 다운되었을 때,
우리는 어떻게 이 문제를 진단하고 대응해야 할까?
장애가 발생했을 때 어떤 전략으로 빠르게 롤백을 진행하여
서비스 영향을 최소화할 수 있을까?
새로운 기능을 배포한 후 사용자가
이전 버전의 JS 리소스를 계속 보는 상황이 발생한다면,
CDN의 캐싱 정책이나 버전 관리 전략을 어떻게 구성해야 할까?
바로 이와 같은 문제들은
FE 개발자가 인프라 및 운영 지식을 조금만 갖추고 있다면
훨씬 효율적이고 빠르게 대응할 수 있다.
특히 FE 개발자는 정적 리소스의 캐시 만료 정책(Cache Busting) 문제나,
SSR 서버에서 메모리 누수나 CPU 급증 등 성능 이슈를 가장 빠르게 발견할 수 있는 위치에 있다.
즉, FE 특화된 지식과 인프라 지식을 결합하면,
SRE나 DevOps 같은 운영 전문 팀과 더욱 효과적으로 협력할 수 있다.
결국, FE 개발자가 프로덕션 환경에서 신뢰성을 높이려면,
기본적인 인프라와 운영 지식을 이해하고 FE 특화된 경험을 덧붙여 협력하는 것이 중요하다.
신뢰성 높은 서비스를 위한 핵심 요소
프로덕션 환경에서 소프트웨어가 갖춰야 할 신뢰성(Reliability)의 핵심 요소는 크게
가용성(Availability),
장애 대응 및 재해 복구(Disaster Recovery),
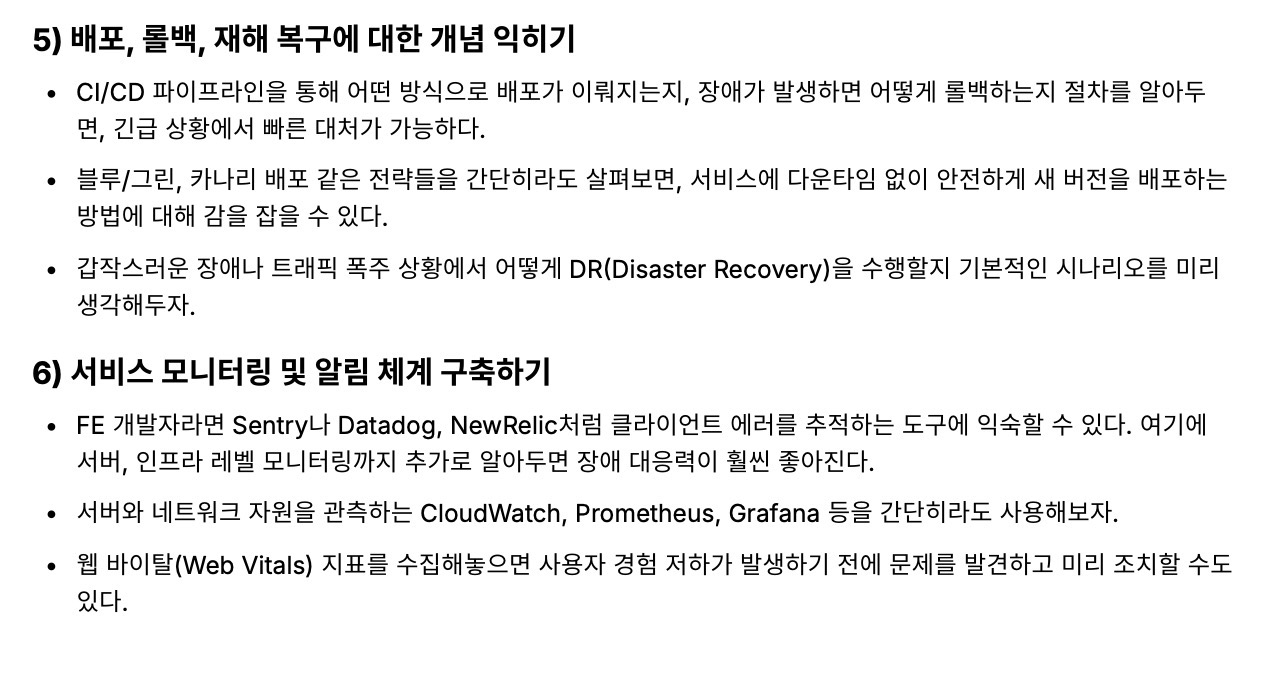
배포와 롤백 전략(Deployment & Rollback),
그리고 모니터링(Monitoring)으로 나눌 수 있을 것 같다.
먼저, 가용성(Availability)은 서비스가 장애 없이 안정적으로 운영되는 상태를 의미한다.
FE 입장에서는 특히 SSR을 사용하게 될 때,
동시 접속자가 갑자기 늘었을 경우 서버가 얼마나 부하를 견딜 수 있는지,
서버가 다운되지 않도록 어떤 조치를 미리 준비해야 하는지가 가용성의 관점에서 중요하다.
다음은 장애 대응과 재해 복구이다.
운영 환경에서는 예상치 못한 서버 다운이나 장애가 빈번히 발생할 수 있다.
이런 상황에서 FE 개발자 또한 장애 시나리오를 인지하고 대응할 수 있는지에 따라
서비스 신뢰성이 크게 달라진다.
예를 들어 SSR 서버가 장애로 멈췄을 때,
즉각 대응할 수 있는 전략이 있는지 여부가 서비스의 품질을 결정한다.
또, 배포와 롤백 전략도 중요하다.
프론트엔드 개발자는 흔히 코드 배포 자체에는 익숙하지만,
문제 발생 시 얼마나 빠르게 롤백할 수 있는지,
어떤 절차로 배포와 롤백이 이루어지는지까지는 잘 모르는 경우가 많다.
이 때문에 잘못된 코드가 배포되었을 때 신속히 대처하지 못하면
서비스 전체의 신뢰성에 큰 타격을 줄 수 있다.
마지막으로, 서비스 신뢰성 관리에서 빼놓을 수 없는 요소가 바로 모니터링이다.
FE 개발자들은 보통 Sentry와 같은 에러 트래킹 도구를 통해
클라이언트 사이드에서 발생한 오류들을 수집하고 추적하는 정도의 모니터링에 익숙하다.
그러나 클라이언트에서 발생하는 JS 에러만으로는
서비스의 전체적인 상태나 문제 원인을 정확히 파악하기 어렵다.
실제로는 더 넓은 범위에서의 모니터링이 필요하다.
예를 들어, SSR 서버가 정상적으로 동작하는지,
서버의 CPU와 메모리 사용률이 급증하고 있지는 않은지,
컨테이너가 다운되었거나 재기동을 반복하고 있지 않은지 등의
서버 자원에 대한 모니터링이 중요하다.
또한, CDN을 통해 정적 리소스가 제대로 전달되고 있는지,
최신 리소스가 아닌 캐시 된 이전 버전이 사용자에게 전달되지는 않는지 확인하는 것도 중요하다.
FE 개발자가 이런 모니터링의 개념을 이해하고 있으면 장애나 병목 상황을 빠르게 감지하고,
문제가 발생했을 때 원인을 찾는 시간을 크게 단축할 수 있다.
특히 FE 개발자가 웹 퍼포먼스 지표인 웹 바이탈(Web Vitals)을 단순히 측정만 할 게 아니라,
모니터링 도구와 함께 사용해서 사용자 경험이 저하되기 전에 선제적으로 대응할 수도 있다.
즉, FE 개발자가 인프라 및 운영적 차원의 다양한 모니터링 기법을 이해하면,
서비스 전체의 신뢰성 관리에서 훨씬 더 능동적이고 효과적으로 협력할 수 있게 될 것이다.
그럼 FE 가 대체 어디까지 공부해야 하는 거야?
이쯤에서 이런 의문이 들 수 있다.
"애초에 FE와 BE, 인프라 및 운영의 역할이 나누어진 건
관심사를 분리하고 전문성을 확보하기 위해서가 아닌가?
프론트엔드 개발자가 왜 이렇게까지 많은 영역에 신경 써야 하는가?"
사실 맞는 이야기다.
모든 개발자가 모든 영역을 다룰 수는 없고,
FE 개발자가 UI와 브라우저 환경에 집중하는 것도 충분히 합리적인 역할 분담이다.
FE 개발자가 자신의 전문성을 제대로 갖추려면
인프라나 운영 영역을 깊이 있게 다루기는 현실적으로 쉽지 않다.
오히려 그런 요구가 FE의 전문성을 약화시키거나,
개발자의 부담을 과하게 높일 수도 있다.
하지만 이 문제는 "모든 것을 다 알아야 한다"는 의미라기보다는,
"최소한의 인프라와 운영 개념을 이해하고 있어야 협력과 소통이 수월해진다"는 의미로 받아들일 필요가 있다.
FE 개발자가 인프라의 기본적인 개념조차 모르고 있다면,
운영이나 인프라 팀과 원활히 협력하기 어렵고,
문제가 생겼을 때 서로 책임을 미루게 되거나 소통에 불필요한 비용이 들기 쉽다.
현실적 대안, FE Platform Ops 팀
현실적으로 개인이 모든 것을 다 아는 것은 어렵다.
따라서 더욱 효율적이고 현실적인 대안은
FE와 운영(Ops) 사이를 이어주는 별도의 전문적인 역할을 만드는 것이다.
가령 FE Platform Ops(가칭) 같은 중간 역할을 설정하여
프론트엔드 특화된 운영 문제라고도 할 수 있는
SSR 서버 관리, CDN 설정, 정적 리소스 배포, FE 서버 성능 최적화 등을 전문적으로 담당하도록 하면,
FE 개발자는 본연의 업무인 UI와 사용자 경험 향상에 집중할 수 있게 된다.
중요한 건 FE 개발자가 무조건 모든 것을 다 알아야 한다는 게 아니라,
프로덕션 환경에서의 책임과 복잡성이 커지고 있는 현실 속에서,
인프라와 운영 영역을 어느 정도 이해하거나
적어도 그 중요성을 인지하고 협력할 수 있는 구조를 만드는 것이다.
그런 점에서 FE Platform Ops 같은 전문적인 접근은,
개인의 부담을 낮추면서도 서비스 전체의 신뢰성을 높일 수 있는
현실적이고 균형 잡힌 대안이 될 수 있다.
그렇다면 FE Platform Ops 팀은 실제로 어떤 역할을 하고, 어떤 책임을 가질까?
FE Platform Ops 팀은
FE 개발자와 기존의 인프라, 운영(SRE, DevOps) 팀 사이에서
다리 역할을 수행하는 전문 조직이다.
이들은 FE 개발자의 언어와 운영팀의 언어를 모두 이해하며,
두 영역 간의 간극을 좁혀 협력의 효율성을 높이는 역할을 담당한다.
구체적으로 FE Platform Ops 팀은
SSR 서버의 운영과 모니터링, 컨테이너 기반 애플리케이션의 배포 및 최적화,
CDN 캐시 정책 관리와 같은
인프라 관련 업무를 맡을 수 있다.
또한, 최근 프론트엔드의 복잡성이 급격히 증가하면서 주목받는
마이크로 프론트엔드 아키텍처 관리나
모노레포(monorepo) 환경 설정 및 유지보수 와 같은
프론트엔드 플랫폼 차원의 관리 업무까지 담당할 수 있다.

뿐만 아니라 FE Platform Ops 팀은 조직 내 FE개발자의 평균 기술 수준을 높이고
팀 간 협력 시 멘탈모델을 일치시키기 위한 내부 교육이나 기술 문서화를 맡을 수도 있다.
이는 단순한 교육을 넘어,
팀 간 소통 비용을 줄이고 조직 전체가 공유된 멘탈모델로 움직이도록 만드는 전략적 역할이기도 하다.
물론 이러한 역할을 FE 개발자 개인에게 부여하는 것도 가능하다.
하지만 현실적으로 FE 개발자가 본인의 전문성을 유지하면서
동시에 프로덕션 환경과 인프라 흐름에 대한 역량까지 지속적으로 키우는 데에는 한계가 있다.
개인마다 업무 성향, 관심사, 성장 의지가 모두 다르기 때문에,
개인에게만 의존한 방식으로 프로덕션 환경에 대한 지식을 확보하는 것은 효율적이지 않을 수도 있다.
이러한 현실적인 측면을 고려하면,
서비스 규모가 일정 수준 이상으로 성장하거나 복잡성이 높아진다면
FE Platform Ops와 같은 전문 조직을 구성하여 체계적으로 대응하는 것이 더욱 합리적일 수 있다.
결국 프론트엔드의 복잡성 증가에 전략적으로 대응하면서,
개발자들이 본연의 업무에 더 효과적으로 집중할 수 있도록 환경을 만들어 주는 것이
장기적으로 조직의 생산성과 품질을 높이는 더 현실적이고 바람직한 방향이라 생각한다.
우리 팀에게 필요한가?
하지만 모든 조직이 FE Platform Ops와 같은 별도의 팀을 두는 것이 효율적이진 않을 수 있다.
조직이 작고 서비스의 규모나 복잡성이 낮다면,
별도의 전문 팀을 구성하는 것이 오히려 오버헤드가 되어 비효율로 이어질 수도 있다.
그래서 중요한 것은 서비스의 현재 상태와 앞으로의 성장 가능성을 현실적으로 판단하는 일이다.
서비스가 이미 복잡하고 큰 규모를 갖췄거나, 빠르게 성장할 것으로 예상된다면
FE Platform Ops 같은 전문적인 조직을 갖추는 것이 더 효율적일 수 있다.
반면 아직 조직이나 서비스가 비교적 작다면,
FE 개발자들이 기본적인 인프라 개념을 학습하고
운영팀과 협력하는 수준에서 천천히 접근하는 것이 더 현명할 수 있다.
이러한 판단은 다소 주관적일 수밖에 없으며, 조직마다 상황이 다르기 때문에 정답은 없다.
다만 분명한 것은 FE Platform Ops 팀을 도입할지 여부를 떠나,
FE 개발자가 프로덕션 환경에서 발생하는 운영 및 인프라 영역의 중요성을 인지하고
협력할 준비를 하는 것이 중요하다는 사실이다.
결국 우리가 지향해야 할 방향은,
FE 개발자의 전문성을 유지하면서도 현실적인 효율과 서비스 품질을 높일 수 있는 방식을 찾는 것이다.
"FE Platform Ops 팀"은
바로 그러한 고민의 한 가지 현실적인 대안 중 하나가 될 수 있다는 것을 말하고자 하는 것이다.
그렇다면 FE 개발자 개인으로서 어떤 것들을 알아봐야 할까?
아래 내용은 내가 최근 인프라 관련 공부를 시작하면서,
FE 개발자가 프로덕션 환경을 조금이라도 이해하기 위해
알아두면 좋겠다고 생각한 인프라 & 운영 관련 핵심 주제들이다.
모든 영역을 깊이 파고들 필요는 없지만,
최소한의 개념만 숙지해도 장애가 발생했을 때 문제 지점을 더 빠르게 파악하고 해결할 수 있다.
나 또한 최근 AWS를 포함한 서버, 인프라, 모니터링 지식을 조금씩 학습하기 시작했는데,
이 과정에서 내가 참고하고 있는 핵심 키워드를 정리해 공유해 본다.


마무리
프론트엔드 개발자의 역할은 더 이상 브라우저와 화면 내부에만 머물 수 없다.
프론트엔드 생태계가 빠르게 발전하고 서비스 환경이 복잡해질수록,
우리가 작성한 코드가 실제 프로덕션 환경에서 어떻게 동작하는지 최소한의 이해는 필수적이다.
물론 모든 프론트엔드 개발자가 인프라와 운영을 깊이 공부할 필요는 없다.
하지만 내 코드가 프로덕션에서 어떤 과정을 거쳐 사용자에게 전달되고 있는지,
장애가 발생하면 어떤 요소부터 확인해야 하는지 정도는 알고 있어야 한다.
이를 통해 문제 상황에서 빠르게 대처할 수 있고,
더 나은 사용자 경험과 안정적인 서비스를 제공할 수 있기 때문이다.
조직의 상황과 크기에 따라 FE Platform Ops 팀과 같은 전문적인 역할이 필요할 수도 있고,
아직은 시기상조일 수도 있다.
그러나 중요한 것은 FE 개발자가 최소한
프로덕션 환경에서 운영의 중요성을 분명히 인지하고 대비하는 것이다.
이로써 장애가 발생했을 때 책임을 미루지 않고,
문제 해결을 위한 효율적이고 명확한 커뮤니케이션이 가능해진다.
나 또한 최근 이러한 현실을 경험하면서
프로덕션 환경에 대한 지식을 습득하기 위해
AWS나 기본적인 서버 환경에 대한 학습을 시작했고,
이를 통해 기존보다 더 구체적이고 현실적인 개선 방안을 떠올릴 수 있었다.
앞으로도 프론트엔드 개발자로서의 전문성을 유지하면서,
프로덕션 환경에서 발생할 수 있는 운영 문제와 최소한의 인프라 개념을 지속적으로 익히고,
역량을 갖춰 나갈 것이다.
'기술' 카테고리의 다른 글
| GPT 로 알아보는 UI 프로그래밍의 발전과정 (feat. Deep research 후기) (0) | 2025.02.16 |
|---|---|
| 내가 생각하는 좋은 코드에 대하여 (0) | 2025.01.24 |
| 2024년, FE 개발자들은 어떤 일들을 할까? (0) | 2024.11.18 |
| 타입스크립트에서 함수의 에러 발생을 어떻게 명확히 알릴 수 있을까? (2) | 2024.10.15 |
| FE와 BE의 코드리뷰 내용은 어떻게 다를까? (feat. 우아한 테크코스) (2) | 2024.09.03 |